Website Components
Combining all key website components to build your ideal website.

The domain name is your website’s address on the internet. It is how visitors will find and remember your site. Here are some factors to consider:


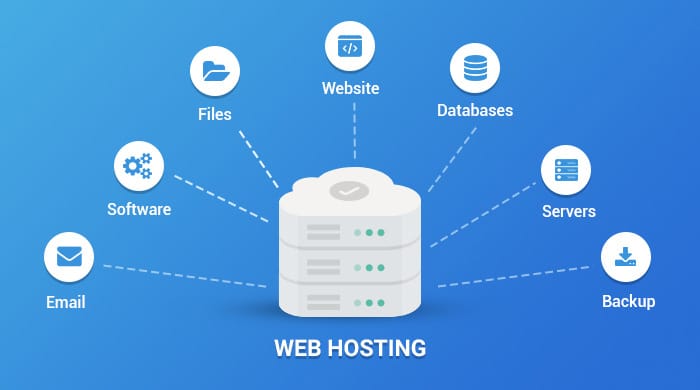
Web hosting is where your website lives on the internet. Different types of hosting services cater to different needs:


The development phase involves designing and coding your website. Key considerations include:


Once your website is live, ongoing management is crucial to ensure it remains functional and up to date. Consider the following:
